بررسی سئو سایت با Woorank

همانطور که میدانید بعد از تکمیل پروسه طراحی سایت اختصاصی ، میبایست برای کسب درآمد زایی از سایت شروع به بهینه سازی سایت کنیم. تا به حال موارد بسیاری را در مورد سئو مطرح کردیم. اما حالا میخواهیم بدانیم تا چه حد پیشرفت داشته ایم و یا ایراداتمان کجاست؟ در این مقاله قصد معرفی و آموزش ابزار رایگان بررسی سئو یعنی Woorank را داریم. پس با ما همراه باشید.
بررسی سئو سایت با Woorank
woorank یک سایت بین المللی و ابزار رایگان بررسی سئو سایت است که از سال 2010 میلادی شروع به فعالیت کرده است و همراه در تلاش است تا آنالیزهای خود را منطبق با الگوریتم های گوگل ارتقاء دهد. این ابزار مفید ، یک سایت را در ابعاد مختلف بررسی میکند و گزارشی جامع از ماحصل عملکرد شما را نمایش می دهد. از نکات بارز این ابزار آنالیز سئو این است که در هر مورد به شما میزان اهمیت نکات سئو را یاد آور میشود و اگر در رفع آن خطا با مشکل روبرو هستید آموزش هم میدهد!!! در نتیجه توصیه می کنیم برای بررسی سئو سایت خود حتماً نگاهی به این سایت داشته باشید.
بد نیست بدانید طبق آمار وب سایت woorank روزانه حدود 40000 سئوکار یا صاحب سایت از این وب سایت استفاده میکنند. پس بیایید به این جمعیت بزرگ بپیوندیم.
آموزش Woorank
خب اول از همه میبایست به سایت woorank مراجعه کنیم. مشاهده وب سایت
در همان ابتدای کار کادر نمایش داده میشود که میبایست آدرس وب سایت خودمان را در آن تایپ کنیم و بر روی دکمه try it for free کلیک میکنیم.

بعد از چند دقیقه بررسی سئو به اتمام میرسد و یک گزارش کلی از عملکرد ما نمایش داده میشود:
- امتیاز بدست آمده که عددی است بین 0 تا 100 که هر چه قدر به 100 نزدیک تر باشیم یعنی عملکرد بهتری را داشتیم.
- یک تصویر کلی از صفحه اول سایت که مطمئن شویم آدرس اشتباه تایپ نکردیم.
- Passed : مواردی که به درستی انجام داده ایم.
- To Improve : مواردی که انجام شده است اما کامل نیست و بهتر است رفع شود.
- Errors : خطاهایی که در سایت وجود دارد و حتماً میباست برطرف شود.
- Download PDF : دریافت گزارش کامل بصورت PDF
- Share : میتوانید این گزارش را با دیگران به اشتراک بگزارید.
بررسی نکات مهم سئو با woorank
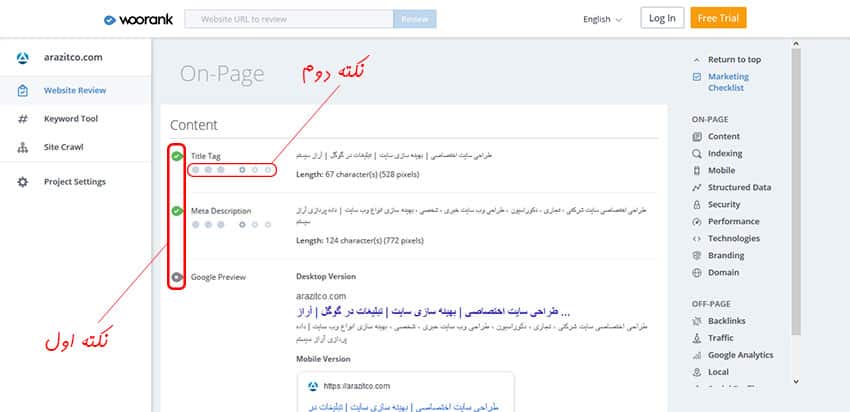
قبل از آنکه بخواهیم به بررسی هر بخش بپردازیم ذکر دو نکته بسیار مهم است(در تصویر پایین مشخص شده است):
1-چهار حالت آیکون قبل از هر بخش دیده میشود که به این معنی است که:
اگر درست انجام داده باشیم آیکون سبز دیده میشود.
اگر بعد از آنالیز سئو ، آنالیزور نتیجه بگیرد که انجام شده اما کامل نیست آیکون زرد دیده میشود.
اگر خطایی در سئو وجود داشته باشد ، رنگ قرمز دیده میشود.
بعضی از نکات هم جنبه گزارشی دارند و تاثیر بالایی در سئو ندارند اما انجام دان آن خالی از لطف نیست.
2- در هر بخش دو آیتم دیده میشود که به شکل زیر است.
Impact : سه دایره مشاهده میکنید که میزان اهمیت آن نکته سئو رو بیان میکند. اگر سه دایره روشن بود یعنی بالاترین میزان اهمیت را دارد و بالعکس.
Solve : سه چرخ دنده را مشاهده میکنید که نشان دهنده میزان سختی انجام این نکته سئو است. یعنی اگر یک چرخ دنده روشن بود یعنی روش رفع آن آسان است و بالعکس.
On Page (سئو داخلی)
Content (محتوا)
title tag
تگ عنوان سئو شما را نمایش میدهد و میگوید که آیا از نظر تعداد کاراکتر و محتوا درست است یا خیر. در مطلب چگونه مقاله را سئو کنیم و آموزش yoast در این باره سخن گفتیم.
Meta Description
این بخش تگ متا سایت را بررسی میکند و اگر خطایی از نظر تعداد کاراکتر وجود داشته باشد را مطرح میکند. برای رفع آسان این مورد هم میتوانید به مقالات فوق مراجعه کنید.
Google Preview
نمایی از وب سایت شما را در نتایج جستجو گوگل صرفاً جهت اطلاع نشان می دهد.
Headings
تگ تیتر یا همان تگ H سایت را به شما با تعداد تکرا هر کدام نشان میدهد. ما با این تگ در واقع به موتورهای جستجوگر میگوییم کدام عبارات برای ما مهمتر است.
Content Analysis (آنالیز محتوایی سایت)
woorank در بررسی سئو سایت شما بیشترین میزان تکرار عبارات خاص را به شما نمایش میدهد. مثلاً عبارت طراحی سایت در صفحه نخست ما 26 بار تکرار شده است.
Alt Attribute (تگ آلت)
این قسمت آنالیزور سئو سایت نشان میدهد که آیا تمام تصاویر ما دارای تگ آلت هستند یا خیر. تگ آلت چیست؟
In-Page Links (لینک داخلی)
این بخش لینک های داخلی موجود در صفحه نخست ما را نمایش میدهد.
Language (زبان)
زبان سایت را نمایش میدهد و اگر با خطا مواجه بود باید برای موتورهای جستجوگر مشخص کنیم که زبان اصلی سایت چیست.
Web Feeds (خوراک سایت)
Web Feeds در اصل لینک دسترسی مخاطبان به مقالات سایت است بدون اینکه نیاز باشد بصورت دستی هر دفعه به سایت مراجعه کنند.

Indexing
URL Resolve (مشخض کردن آدرس مورد نظر)
ما میبایست برای موتورهای جستجوگر مشخص کنیم که مخواهیم سایتمان بدون www یا با www دیده شود که این نکته را قبلاً در نکات مهم سئو هم مطرح کرده ایم.
Robots.txt (صفحه قوانین ربات ها)
robot فایلی متنی است که در تمام بررسی سئو سایت ها مهم است و در واقع قوانینی است که ما باید برای ربات های خزنده مشخص کنیم که کدام صفحات را بررسی کنند و کدام صفحات را اجازه دسترسی ندارد.
XML Sitemap (نقشه سایت)
فراموش نکنید که یکی از مهمترین نکات سئو ، ایجاد و معرفی نقشه سایت است. این نقشه برای بررسی و آنالیز سئو و صفحات شما بسیار مهم است.
Sitemaps Validity (اعتبار نقشه های سایت)
اگر در بررسی سئو سایت شما نقشه یافت شد ، اعتبار و کیفیت نقشه را بررسی میکند.
URL Parameters (پارامترهای آدرس ها)
این قسمت گزارش از واضح بودن یا نبودن پیوندهای شما را گزارش میدهد که آیا ربات های خزنده براحتی پیوندهای شما را متوجه میشوند یا خیر.
Hreflang Tags (تگ زبان)
اگر سایت چند زبانه دارید میبایست برای ربات ها مشخص کنید هر صفحه برای چه زبانی اماده شده است و معادل همین صفحه با زبان دیگر کدام صفحه است.
Broken links (لینک شکسته)
باید حواستان باشد که در هیچ کجای سایت لینک شکسته یا اشتباه نداشته باشید. این مورد در تمام بررسی های سئو سایت مهم است.
Underscores in the URLs (وجود خط زیرین در پیوندها)
حواستان باشد حتماً در زمان ایجاد لینک ها از خط زیرین استفاده نکنید!
Discovered Pages (صفحات یافت شده)
این بخش تعداد کل صفحات اصلی ، مقالات، محصولات و برچسب های دیده شده توسط ربات ها رو نمایش میدهد.
Mobile (موبایل)
Mobile Friendliness (دوستی با موبایل)
در این قسمت از آنالیز سئو مشخص میشود که آیا طراحی سایت ریسپانسیو را داشته اید یا خیر و سایت شما متناسب با انواع دستگاه ها هست یا خیر؟
Mobile Rendering (نحوه نمایش وب سایت در موبایل)
همواره در تمام بررسی سئو سایت ها گفته ایم که سایت شما میبایست در تمام دستگاه ها درست نمایش داده شود و در این بخش شما پیش نمایشی از وب سایت خود را مشاهده میکنید.
Tap Targets (اهداف برای ضربه زدن)
آیا تا بحال خواسته اید در موبایل روی لینکی ضربه بزنید اما آنقدر لینک ها به هم نزدیک بوده اند که دچار اشتباه شوید ؟ این بخش دقیقاً به این موضوع اشاره دارد.
Plugins (افزونه ها)
استفاده از افزونه هایی نظیر فلش و جاوا بدلیل ایجاد اختلال در نسخه موبایلی توصیه نمیشود.
Font Size Legibility (خوانایی فونت ها)
اینکه سایز فونت شما در نسخه موبایلی خوانا باشد بسیار مهم است.
Mobile Viewport
اینکه سایت خود را برای تمام ابعاد تصاویر آماده کنیم یکی از بحث های مطرح در هر بررسی سئو سایتی است.
Mobile Frameworks
استفاده از رابط کاربری برای موبایل را فراموش نکنید بهتر است که استفاده نمایید.
AMP
نسخه شتاب یافته برای صفحات سایت با حذف کدهای اضافی را amp میگویند که در سئو سایت تاثیر دارد. amp چیست؟
پایان بخش اول
امیدواریم تا این مرحله از آموزش بررسی سئو سایت ، مطالب مطرح شده مفید واقع شده باشد. سپاسگزار خواهیم بود اگر نظرات خود را در خصوص این مقاله در پایان همین صفحه مطرح کنید و همچنین اگر ابهامی وجود دارد سوال خود را مطرح کنید .
منتظر ادامه این آموزش باشید.
مشاهده بخش دوم آنالیز سئو سایت









1 دیدگاه در “بررسی سئو سایت با Woorank”