رفع خطای Gtmetrix (بخش دوم)

در ادامه آموزش GTmetrix و به منظور بهبود سرعت سایت قصد داریم تا در این مقاله آموزش رفع خطای Gtmetrix را ادامه دهیم. پس با ما همراه باشید.
آموزش رفع خطای GTmetrix
Put CSS in the document head : خواندن CSS از بخشی خارج از Head
این خطا را GTmetrix زمانی نمایش می دهد که فایل استایل خود را در بخشی به جز Head فراخوانی کرده باشید.
روش حل خطا :
کافیست فقط آن بخشی را که جی تی متریکس مشخص کرده در Head سایت خودتان بخوانید.
این خطا مربوط به CSS میباشد و از اهمیت بالایی برخوردار است.
Optimize the order of styles and scripts : درست چیدن فایل های CSS و جاوا اسکریپت در کنار هم
این خطا به ما هشدار میدهد که برای افزایش سرعت سایت میبایست فایل های استایل قبل از فایل های جاوا اسکریپت خواند شود.
روش رفع خطای GTmetrix :
کافیست فقط تگ های مربوط به استایل را قبل از تگ های جاوااسکریپت بخوانید. به همین سادگی.
این خطا مربوط به فایل های CSS/JS و با اولویت بالا میباشد.
Optimize images : بهینه سازی حجم تصاویر
رفع خطای Gtmetrix در این آیتم بسیار ساده است. چرا که فقط میبایست حجم تصاویری را که لیستشان را برای نمایش میدهد را بهینه کنید.
روش رفع خطا :
در ادامه نام هر تصویر یک عبارت optimized version مشاهده میکنید. یعنی خود GTmetrix بهینه شده تصویر را در اختیارتان گذاشته کافیست روی لینک کلیک کرده و تصویر مناسب را دانلود کنید. (دقت کنید که نام ها کمی تغییر کرده اند پس نام تصاویر را اصلاح کنید) سپس هر تصویر را در آدرسی که مشخص شده مجدد آپلود کنید. به همین راحتی!
اگر هم سایت شما وردپرس هست میتوانید افزونه Smush را نصب کنید تا هر تصویر را قبل از بارگذاری بهینه کند.
این خطا مربوط به تصاویر است و اولویت بالایی را هم دارد.
Minimize request size : کاهش تعداد درخواست های ارسال شده به سرور
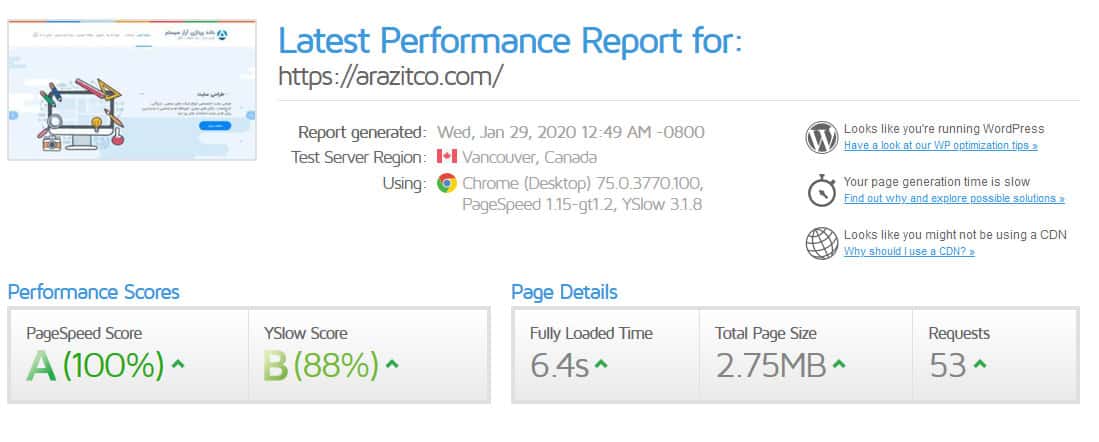
در مقاله معرفی GTmetrix هم گفتیم که هرچقدر تعداد درخواست های ارسال شده به سرور کمتر باشد در بهبود سرعت سایت کمک بسیاری خواهد کرد. این خطا هم تاییدی به گفته ما است.
روش رفع خطای GTmetrix :
یک پارچه سازی تصاویر ، ترکیب و بهینه سازی فایل های جاوا و استایل (CSS) ، حذف فونت ها و فایل هایی که ضروری نیست میتواند کمک خوبی برای رفع این خطا است.
این خطا مربوط به محتوا است و رفع آن بسیار ضروری است.
Minimize redirects : کاهش ریدایرکتهای سایت
تعداد ریدایرکت ها هرچقدر کمتر باشد یا حتی صفر باشد به نفع سرعت سایت خواهد بود. قطعاً تا به حال دیده اید در برخی سایت ها بعد از کلیک بر روی آدرسی به صفحه دیگر منتقل میشود. برای رفع این خطا میبایست اینگونه موارد را تا حد امکان حذف کرد.
این خطا هم مربوط به محتوا است و رفع آن بسیار ضروری است.

Leverage browser caching : ذخیرهکردن بخشهای ثابت در cach مرورگر مخاطبین سایت
این خطای مربوط به GTmetrix به ما توصیه میکند برخی قسمت های ثابت سایت را در سیستم کاربر ذخیره کنیم تا سرعت سایتمان بهبود یابد.
رفع خطای GTmetrix :
برای حل این مشکل کافیست کد زیر را در فایل htaccess. ذخیره کنید.
- ## EXPIRES CACHING ##
- ExpiresActive On
- ExpiresByType font/woff “access plus 1 year”
- ExpiresDefault “access 1 month”
- ## EXPIRES CACHING ##
این خطا مربوط به سرور است و حتماً آن را رفع کنید.
Inline small CSS : خواندن فایلهای استایل کوچک از داخل سایت
Inline small JavaScript : خواندن فایلهای جاوا اسکریپت کوچک از داخل سایت
از آنجایی که این دو خطا بسیار شبیه هم هستند پس توضیح هر دو مورد را دراین قسمت بیان میکنیم.
این خطا به ما میگوید فایل های کوچکی (استایل یا جاوا اسکریپت ) که در خارج از Head فراخوانده اید به داخل Head بیاورید. تمام!
این دو خطا مربوط به استایل و جاوا میباشند که اولویت بالایی هم دارند.
Enable Keep-Alive : زنده نگاه داشتن فایل بین سرور و مرورگر!
این بخش از شما خواسته تا مواردی را که لیست کرده است بین سرور و مرورگر زنده نگه دارید.
این خطا نیز مربوط به سرور و با اهمیت بالا است.

پایان بخش دوم
امیدواریم این قسمت از آموزش رفع خطای Gtmetrix برای شما مفید واقع شود. امیدواریم در بخش بعدی بتوانیم بصورت کامل نحوه بهبود سرعت سایت را آموزش دهیم. داده پردازی آراز سیستم آماده ارائه خدمات طراحی سایت ، سئو و تبلیغات گوگلی می باشد.









1 دیدگاه در “رفع خطای Gtmetrix (بخش دوم)”