آموزش gtmetrix (بخش اول)

اگر سایت محبوب gtmetrix را می شناسید و حالا میخواهید خطاهای مربوط به سرعت سایتتان را بشناسید و برای رفع آنها اقدام کنید. ما در این مقاله قصد آموزش GTmetrix را داریم. پس با ما همراه باشید:
آموزش رفع خطای GTmetrix
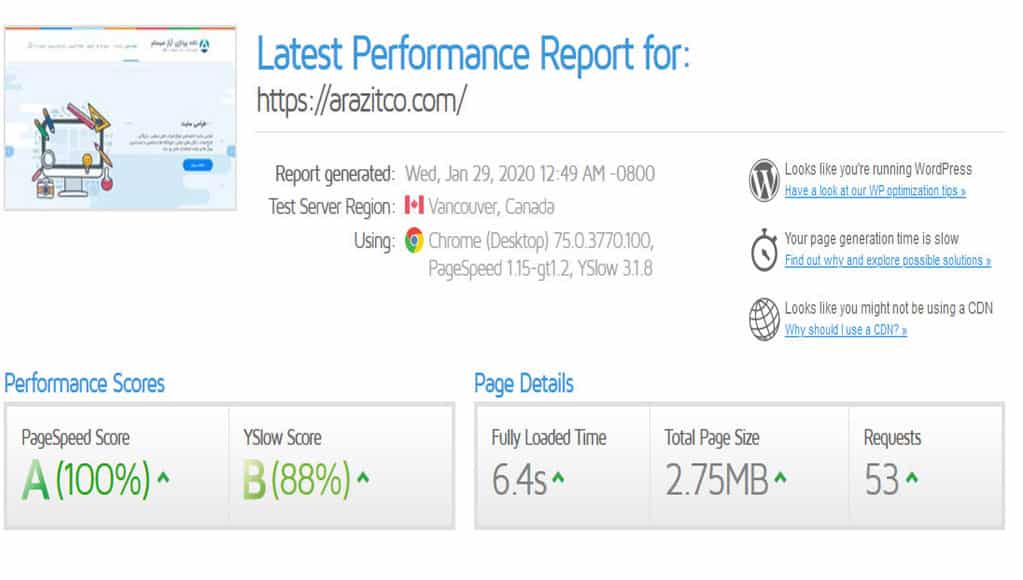
همانطور که در مقاله معرفی GTmetrix قسمت های مختلف را بررسی کردیم ، در تب pagespeed سایت شما در ابعاد مختلف بررسی میشود و امکان دارد خطاهایی را برای شما مشخص کند که قصد داریم در این آموزش به معرفی و روش رفع هر خطا بپردازیم.
روش کار به این صورت خواهد بود که ابتدا دلیل بوجود آمدن هر خطا را معرفی و سپس راه حل آن را مطرح خواهیم کرد .
Specify a Vary: Accept-Encoding header : خطا مشخص کردن نوع کاراکتر یک یا چند فایل
این خطا زمانی نمایش داده می شود فایل که در حال نمایش است یا نوع کاراکتر آن مشخص نشده است یا در یک فایل چند نوع کاراکتر مشخص شده است. لازم به ذکر است که بدانید یک فایل حتماً میبایست نوع کاراکتر تعیین شده باشد و نباید بیش از یک نوع باشد.
روش رفع خطا :
برای حل این مشکل باید به فایلی که مشخص شده است بروید و در قسمت هدر دقیقاً بعد ازتگ زیر را (به عنوان مثال) قرار دهید:
اگر هم چندین نوع کاراکتر مشخص شده بود یک مورد را نگه میداریم و بقیه را حذف میکنیم. به همین راحتی!
این خطا مربوط به سرور میباشد و از اهمیت پایین برخوردار است.
Avoid a character set in the meta tag : مشخص نکردن نوع کاراکتر
این خطا که خیلی کمتر در سایت ها دیده میشود مربوط به زمانی است که نوع کاراکتر یکی از افزونه ها مشخص نشده است.
روش حل :
برای حل این مشکل که بسیار هم ساده است کافی است به فایل htaccess. بروید و در ابتدای فایل کد زیر را اضافه کنید تا بصورت دائمی خیالتان راحت شود.
# pass the default character set AddDefaultCharset utf-8
این خطا مربوط به محتوا میباشد و از اهمیت پایین برخوردار است.

Prefer asynchronous resources : عدم هماهنگی فراخوانی فایل جاوا اسکریپت
این خطا مربوط به زمانی است که بعضی فایل های جاوا اسکریپت ناهماهنگی دارند.
روش حل :
فقط باید فراخوانی بغضی از فایل های مشخص شده را به تعویق بیندازید.
این خطا مربوط به جاوا اسکریپت میباشد و از اهمیت متوسط برخوردار است.
Avoid CSS @import : مدیریت کردن فراخوانی فایلهای خارجی CSS
CSS @import اجازه میدهد که سایر استایلها فراخوانی شوند. اما مشکل زمانی نمایان میشود که یک استایل را در بخش html و استایل دیگری را در فایل css فراخوانی کرده باشیم و مرورگر نمیتواند همزمان هر رو استایل را بصورت موازی فراخوانی کند.
روش حل :
برای حل این خطا که جزو خطاهای نادر هست دو راه حل داریم. راه اول این است که باید هر دو استایل را ادغام کنیم.
راه دوم این است که به آدرسی که GTmetrix گفته برویم و جایی که @import وجود دارد حذف و ذخیره کنیم . سپس در بخش Head سایت با دستور زیر بصورت جداگانه هر استایل را فراخوانی کنیم.
این خطا مربوط به CSS میباشد و از اهمیت متوسط برخوردار است.
Combine images using CSS sprites : ترکیب یا ادغام سازی عکس های موجود در فایل استایل سایت
این بخش یک لیست از تصاویر بسیار کوچک و یا حجم کم را نمایش میدهد و توصیه میکند با قابلیت sprites موجود در Css این تصاویر را ادغام کنید.
روش حل :
برای حل این مشکل نیاز به کمکی معلومات کدنویسی دارید اما اگر سایت شما وردپرسی هست میتوانید با دانلود افزونه Autoptimize و انجام چند تنظیم ساده به راحتی مشکل خود را حل کنید.
این خطا مربوط به تصاویر میباشد و از اهمیت بالا برخوردار است.
Specify a cache validator : مشخص کردن مدت زمان برای فایلهای کش شده
برای آموزش gtmetrix در این قسمت باید بگوییم که از شما خواسته شده تا برای فایل هایی از سایتتان که در مرورگر کاربرانتان کش شده است تاریخ انقضاء مشخص کنید.
روش حل:
برای حل این مشکل کافیست به فایل htaccess. بروید و کد زیر را در انتها به آن اضافه کنید.
# BEGIN Cache-Control Headers <filesMatch ".(ico|jpe?g|png|gif|swf|woff|ttf)$"> Header set Cache-Control "max-age=2592000, public" <filesMatch ".(css)$"> Header set Cache-Control "max-age=2592000, public" <filesMatch ".(js)$"> Header set Cache-Control "max-age=2592000, private" <filesMatch ".(x?html?|php)$"> Header set Cache-Control "max-age=600, private, must-revalidate" # END Cache-Control Headers
این خطا مربوط به سرور میباشد و از اهمیت بالا برخوردار است.
Serve scaled images : مغایرت در اندازه اصلی تصویر با اندازه استفاده شده در سایت
اگر تصویری در سایت وجود داشته باشد که اندازه اصلی آن با اندازه ای که در فایل CSS مشخص کرده اید متغییر باشد این خطا نمایش داده میشود.
معنی این خطا این است که از یک عکس بسیار بزرگ در جای بسیار کوچک استفاده کرده اید با بالعکس.
روش حل :
دو راه برای حل این مشکل وجود دارد یا ابعاد اصلی تصویر را تغییر دهید یا ابعاد مشخص شده در CSS را تغییر دهید .
این خطا مربوط به تصاویر میباشد و از اهمیت بالا برخوردار است.
Serve resources from a consistent URL : محتوای یکسان با آدرس های متفاوت
این خطا به ما میگوید که در سایت ما محتوایی مشابه وجود دارد که در چندین مسیر ذخیره شده است. به عنوان مثال یک عکس در دو مسیر وجود دارد.
روش حل :
برای حل این مشکل باید یکی از مسیر ها را نگه داریم و باقی مسیر ها را حذف کنیم.
این خطا مربوط به محتوا میباشد و از اهمیت بالایی هم برخوردار است.
کلام آخر
امیدواریم این بخش از آموزش GTmetrix برای شما عزیزان مفید واقع شده باشد. ما همواره در تلاش هستیم تا بتوانیم با خدماتی ارزنده نظیر طراحی سایت ، سئو و تبلیغات در گوگل برای بهتر شدن کسب و کارتان قدم برداریم.
منتظر بخش های بعدی آموزش GTmetrix باشید.